The Impact of Responsive Design on SEO
10 min read
Jun 24, 2024
The Impact of Responsive Design on SEO
In today's digital landscape, a website's look and functionality go beyond mere aesthetics—they are pivotal for Search Engine Optimization (SEO). Ever wondered why some websites top the search engine results on Google? One major factor is responsive design. Let's explore why responsive design is transformative for SEO and how you can leverage its benefits.
Importance of Mobile-Friendliness for SEO
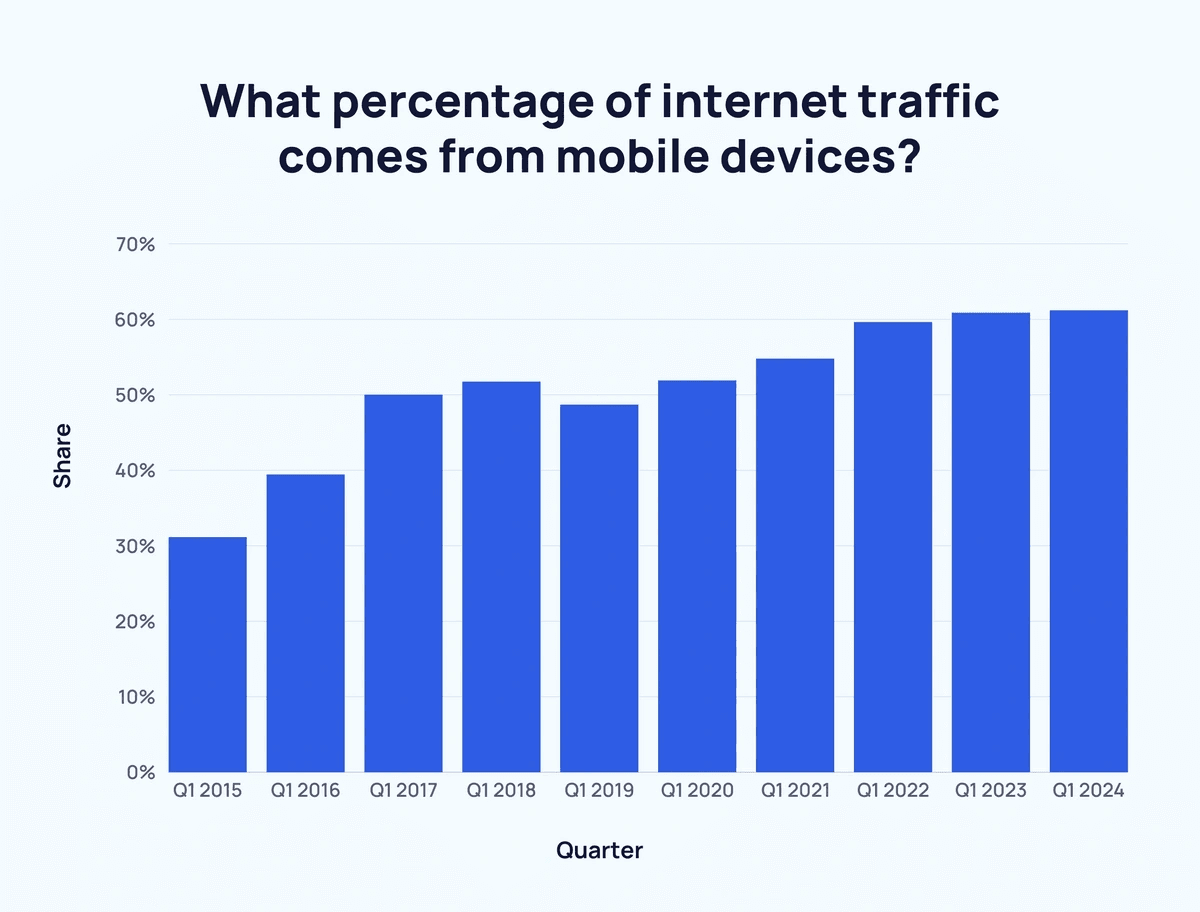
Did you know that more than half of global web traffic comes from mobile devices? It's true! With more people browsing on their phones than ever before, mobile-friendliness has become a critical aspect of SEO. Google, the leading search engine, preferentially treats mobile-friendly websites. If your site isn't optimized for mobile, you're likely missing out on a significant amount of potential traffic. Consider this: would you stay on a website that doesn't load properly on your phone? Probably not. Google understands this and rewards mobile-friendly sites with higher rankings.

Web Traffic From Mobile Device
How Responsive Design Improves User Experience and Reduces Bounce Rates
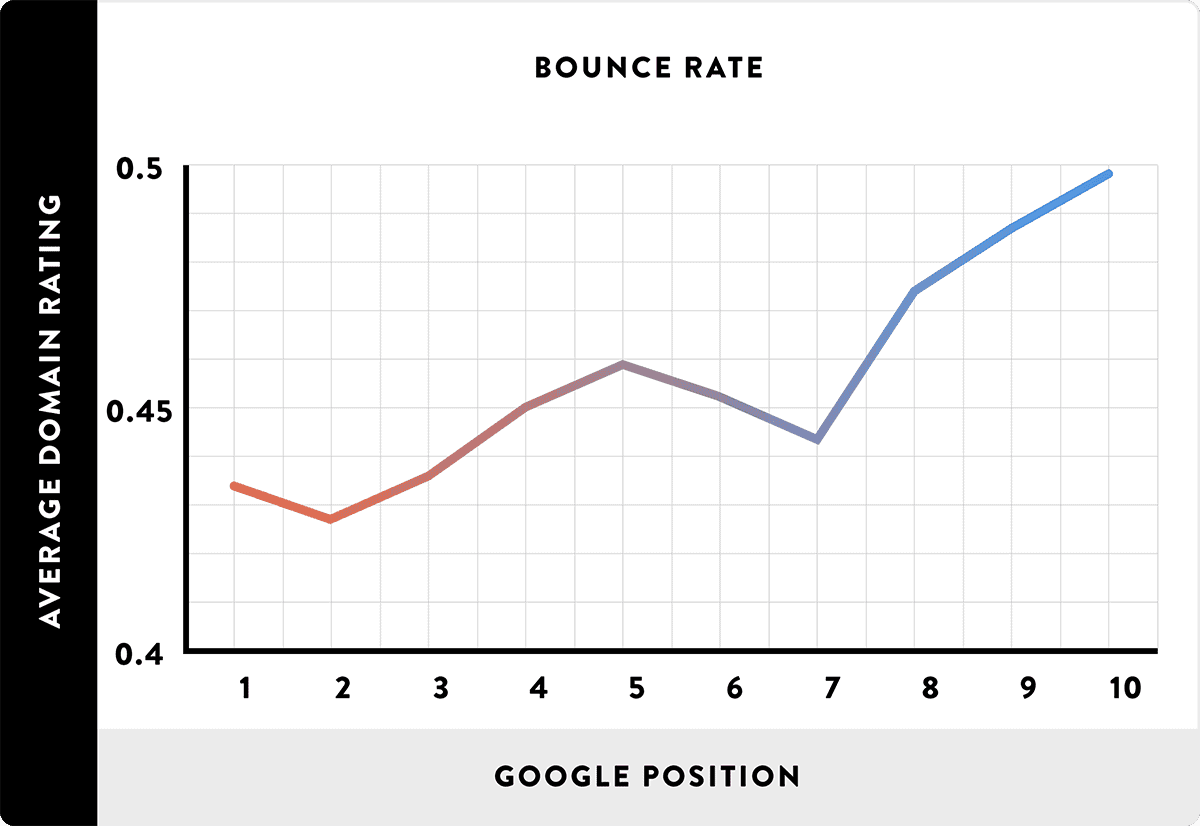
Imagine this scenario: you click on a website link, and it takes ages to load. When it finally does, the text and images are all jumbled. Annoying, right? This is where responsive design shines. By making sure your website looks and performs well on all devices, you create a smooth and enjoyable user experience. This not only keeps visitors on your site longer but also lowers bounce rates. Reduced bounce rates signal to search engines that your site is valuable and relevant, which can improve your SEO ranking.

Bounce Rate vs Google Position
Tips for Implementing Responsive Design in Webflow/Framer/Figma
Ready to make your website more responsive? Here are some practical tips for using popular design tools like Webflow, Framer, and Figma:
1. Start with a Mobile-First Approach: Design for the smallest screen first and then scale up. This ensures a solid foundation for mobile users.
2. Use Flexible Grids and Layouts: Opt for percentage-based widths rather than fixed pixel values. This allows your design to adapt to different screen sizes.
3. Optimize Images and Media: Large, unoptimized images can slow down your site. Use responsive images and media queries to ensure fast loading times.
4. Test Across Devices: Regularly check how your site looks and functions on various devices and browsers. Tools like BrowserStack can help with this.

Responsive Design Creation Figma
Case Studies of Websites That Saw SEO Improvements After Adopting Responsive Design
Let's look at some real-world examples:
E-commerce Success Story: Skinny Ties
Background: Skinny Ties is an online store that specializes in selling ties and accessories. At first, their website wasn't user-friendly on mobile devices, which led to a poor experience for users browsing on their phones.
Implementation: To fix this, the company decided to use a responsive design. This means they made sure their site looks good and works well on all devices, whether it's a desktop, tablet, or smartphone.
Results:
- Increased Mobile Traffic: After making these changes, Skinny Ties saw a whopping 377% increase in mobile revenue in just one month.
- Improved SEO Rankings: Their mobile-friendly site helped them move up in search engine rankings, especially for searches done on mobile devices.
- Lower Bounce Rate: The site’s bounce rate, which shows how quickly people leave after arriving, dropped by 23%. This means visitors were more engaged and satisfied.
Source: Skinny Ties Case Study
Educational Platform Transformation: Open University
Background: The Open University, known for its distance learning programs, had an outdated website that didn't work well on mobile devices. This made it hard for students and potential students to use.
Implementation: The university decided to go for a responsive design strategy, making their website easy to use on any device. This improved the experience for everyone visiting the site.
Results:
- Increased User Engagement: Page views went up by 13%, and people spent 15% more time on the site.
- Enhanced SEO Performance: The mobile-friendly update led to a 50% increase in mobile search traffic and better search engine rankings.
- Higher Conversion Rates: More people inquired about and signed up for courses, which showed a direct link to the improved website design.
Source: Open University Case Study
Corporate Site Overhaul: O’Neill Clothing
Background: O’Neill Clothing, famous for its surfwear and activewear, had a website that only worked well on desktops. This made it hard to navigate on mobile devices, leading to less mobile traffic and a poor user experience.
Implementation: O’Neill switched to a responsive design, making sure their site was easy to use on any device.
Results:
- Boost in Mobile Traffic: Mobile transactions jumped by 65.71% after the changes.
- Higher Search Rankings: The better mobile experience helped O’Neill climb higher in search engine results, especially for mobile searches.
- Increased Revenue: Revenue from iPhone users went up by 101.25%, and from Android users by 22.95%.
Source: O’Neill Case Study
These stories show that making a website responsive can really boost SEO performance, user engagement, and business success. So, if you're thinking about making your site mobile-friendly, go for it! The results could be amazing.

Web Design & SEO Process
---
Summarization
Responsive design isn’t just a trend; it’s a necessity in today’s digital world. By focusing on mobile-friendliness, enhancing user experience, and implementing practical design tips, you can significantly boost your website’s SEO performance. Remember, a responsive website isn’t just about looking good—it’s about reaching and engaging a broader audience. So, why wait? Start your responsive design journey today and watch your SEO soar.
---
Seize the opportunity. Make your website responsive. Boost your SEO. The time is now!